導入企業の活用事例:Panasonic様

パナソニック株式会社(以下、パナソニック)の個人向け家電商品関連WEBサイト(http://panasonic.jp/)は、取り扱う品番は2万点にものぼり、およそ130ものディレクトリを持つブランドサイト。
インターネットの情報が商品購入の意思決定に大きく関与している昨今、時に家電製品ではその傾向が強い。パナソニックでは、ユーザーが求めている情報をデバイスに左右されずによりわかりやすく伝えるためのUI向上、WEBサイトの改善は常に求められているという。
ユーザー視点に立ったインターフェイス解析に大きな力を発揮しているのが(マルチデバイスWeb解析ツール「User Insight」)の解析機能ヒートマップだ。ここでは、サイトのUI改善にヒートマップを効果的に活用しているパナソニックのWEBサイトから、テレビ「VIERA」サイトのUI改善事例を紹介していく。
課題
ユーザー視点に立った課題点の抽出にヒートマップを活用
パナソニックの個人向け家電商品関連WEBサイトへは、“価格比較サイト”からより詳細なスペック情報を求めて訪れるユーザーが多く、VIERAサイトではインデックスページが製品のスペックと魅力を伝えるための窓口的な役割を果たしている。
そのため、インデックスページからの直帰や離脱が多いと、サイト全体が機能していないことになる。直帰率・離脱率の改善と、インデックスページから各シリーズの魅力をより深く紹介する個別ページへの誘導をわかりやすくするための改善は欠かせない課題だった。
ブランドサイトではUI改善のための的確な課題を見つけることから困難とされがちだが、的確な改善方法へと導くための、“課題の仮説立て”にもヒートマップを活用しているのがパナソニックだ。

日本地域コンシューマーマーケティング部門
コンシューマーマーケティング ジャパン本部
コミュニケーション部 主務 鐵 祐子氏

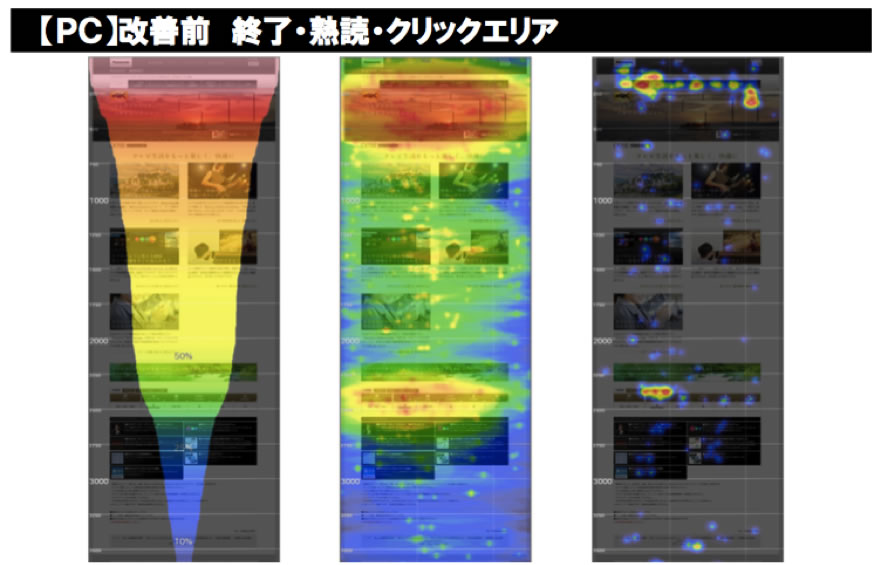
インデックスページの改善前 ヒートマップ画像
どこまでを表示したのかがわかる終了エリア(左)どこを注視しているかがわかる熟読エリア(中央)
どこをクリック(タップ)したかを把握できるクリックエリア(右)
こちらの図(上)は、インデックスページをヒートマップで見たもの。“クリックエリア”を見ると、製品ページがほとんどクリックされていないことがわかる。一方で“熟読エリア”を見ると、ページの下部にあるにもかかわらず、スペック表が熟読されており、クリックまでされていることがわかる。こうしたヒートマップでの解析から、製品の紹介ページへの誘導がされておらず、またスペック表といったユーザーの求める情報が適切に表現されていないことが課題として仮説立てることができたという。こうした仮説から、
- インデックスページから製品特長ページヘのクリックがされていない
- ユーザーが求めるスペック表がページ下部にあり不親切
- スペック重視のユーザーに向けたコンテンツがない
といった具体的な課題が浮かび上がった。
鐵氏は「ヒートマップを活用したことで課題を仮説立てることができました。こうしたユーザー視点に立った課題の発見が、的確な解決策を見つけることに繋がります」と課題を的確に仮説立てることの重要性を語る。
解決策
ユーザー視点に立った課題点の抽出にヒートマップを活用
浮き彫りとなった課題の解決にもヒートマップは大いに活用された。50%以上のユーザーに見られていながら、製品特長ページへとほとんど誘導されていない(1)は、インデックスページとしては致命的な課題だ。
原因はスクロールを必要とする見づらさにあると捉え、一覧性を高め、クリック率の高いものを上部へと移動する改善を行った。併せて、ページ下部にあったスペック表をファーストビューへと移動。(2)の解決とともに、クリッカブル対応としページ誘導にも繋げた。こうした解決策は、多角的な解析が視覚的に可能なヒートマップだからこそ見出すことができた。
また、スペック重視のユーザーに向けた、数字だけでは伝えづらいテレビの背面板の画像や、転倒防止パーツの設置方法などは画像で紹介するコンテンツを新設。そして、ユーザーにとっては欲しい商品の上位機種と下位機種の比較が必要だという仮説から、各製品の紹介ページには上位・下位機種へのリンクも設置した。こうした新たなアイデアも、ヒートマップでの解析に基づいたデータから求められたものだ。

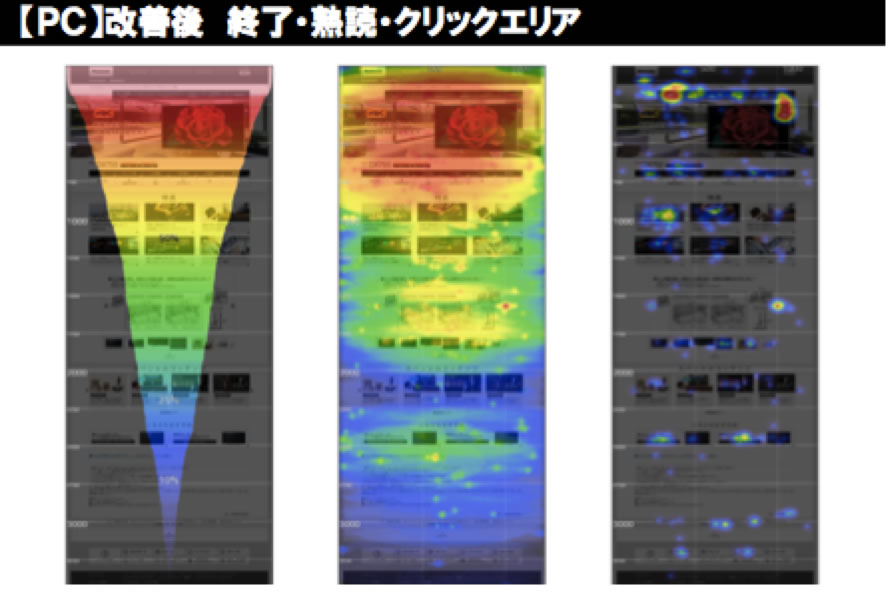
インデックスページの改善後 ヒートマップ画像
さらに「PCサイトと同じように、スマートフォン・タブレットでのヒートマップ確認が簡単にできるのもUser Insightの大きな魅力」と鐵氏。スマートフォン・タブレットでもPCサイトの解決策を基に改善を展開した。「それぞれのページごとにユーザーの動向が細かく見て取れることができるのも、ヒートマップの強み」(鐵氏)という観点から、可能な限りスクロールを短縮できるレイアウトにし、スマートフォンで閲覧操作しやすいく人気のカルーセル風バナーを取り入れるなどの工夫も盛り込んだ。
成果
改善点からさらなる課題を見つけられ、ユーザーへのニーズに迅速に応える事が可能に
改善したポイントもまた、ヒートマップを用いて検証を行なった。するとPC、スマートフォン・タブレット共に、インデックスページの熟読エリアが広がり、各製品ページへのクリックも増加していることが一目瞭然だった。
インデックスページの離脱率は18.4%→14.4%と改善が見られ、インデックスページの滞在時間は1分7秒から49秒へと18秒も短くなった。WEBサイトの滞在時間は、一般的には長いほうが良いとされることが多いが、インデックスページに関しては、ユーザーが迷うことなく目的のページヘ移動できたと判断。ページの役割は向上したといえる。
また、改善結果をヒートマップで解析することで、さらなる改善点をみつけることができるという。「よりユーザーのニーズに応えるコンテンツへと近づけていくためには、継続的な改善が必要不可欠です。一度構築したWEBサイトは同パターンでの更新作業と、サイトの維持に終始することになりがちですが、直感的に検証ができるヒートマップを取り入れることで、こうしたWebサイトの解析と検証が的確かつスムーズに行えるようになりました」(鐵氏)。
こうした成果に加えて、ヒートマップは社内コミュニケーションツールとしても活用されているという。「ユーザーの動きを視覚的に把握できるヒートマップは、社内向け資料作成にも活躍しています。例えば、リニューアル前後の比較画像が、ヒートマップでは一目瞭然です。資料制作の時間短縮が可能な上、Webに詳しくない方への説明にも力を発揮してくれますので、スムーズな社内の情報共有にも役立てられます」(鐵氏)。
ヒートマップの導入により、WebサイトのUI改善に加えて、社内情報の共有、作業効率アップなど社内コミュニケーションツールとしても効果的だったという。
事例集をダウンロード
アクセス解析ツールUser Insightの製品説明資料、事例集をダウンロード
実際の活用事例を取得するにはこちらのフォームに、すべてご記入いただき、ボタンをクリックしてください。製品カタログと、User Insight活用事例、申し込みフローの詳細をお送りします。
ご記入いただいた情報につきましては、カタログ資料の送付や弊社からのご連絡の目的以外に利用することはありません。プライバシーポリシー
このサイトはGoogle reCAPTCHAによって保護されています。 プライバシーポリシー ・ 利用規約