導入企業の活用事例:エムティーアイ様

株式会社エムティーアイは、ヘルスケア、音楽、電子書籍など、100を超えるサービスを提供している。サービス名ではルナルナやmusic.jpがお馴染みだろう。エムティーアイでは92サイトでUser Insightを利用している。ほとんどのサービスのビジネスモデルは、月額数百円の有料会員からの売上げだ。今回は、ヘルスケアサービスであるルナルナの有料会員の入会数を劇的に改善した事例を紹介していく。
課題
有料会員の入会数を伸ばしたい

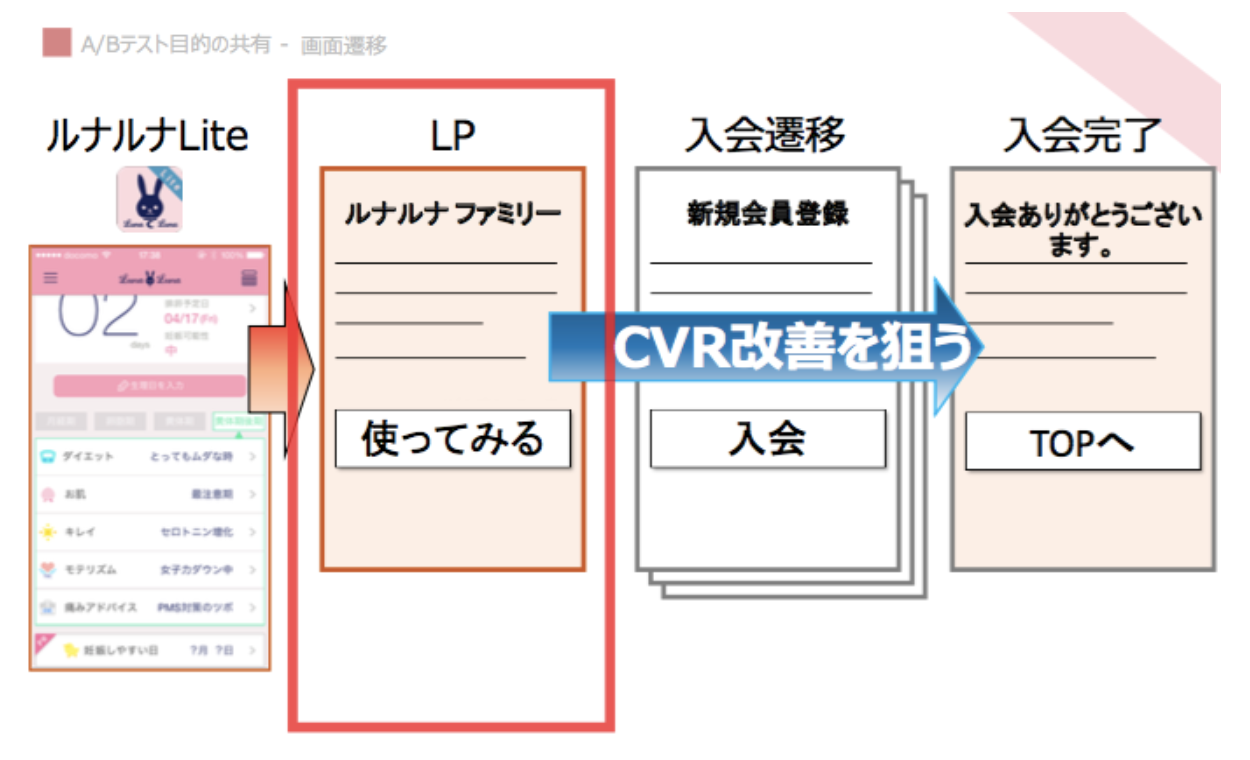
今回改善したページは、ルナルナLiteという無料サービスから、ルナルナファミリーという有料サービスへの入会導線であるスマートフォンサイトのランディングページであり、無料サービスから有料サービスへの導線で、効果をあげた事例となっている。(※現在、ルナルナ ファミリーは、ルナルナと統合し、ルナルナ ファミリーコースとして提供されています。)
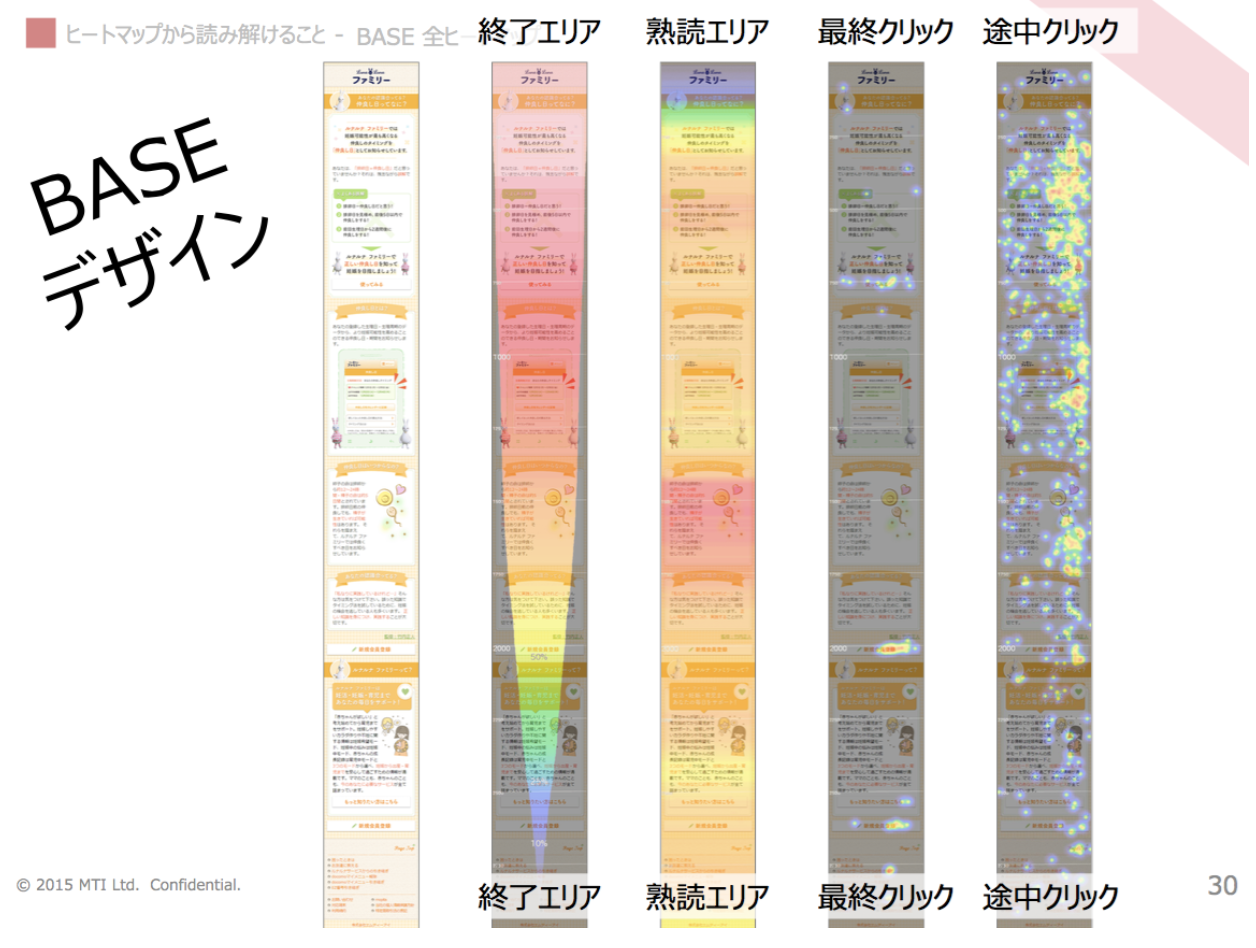
まず、分析するに当たっては、深く考えずに事実を把握するのが大事だと大野氏はいう。そこで、既存ページの状況をヒートマップで把握してみた結果がこちらだ。

グロース・コンサルティング部 部長 大野 朋克氏

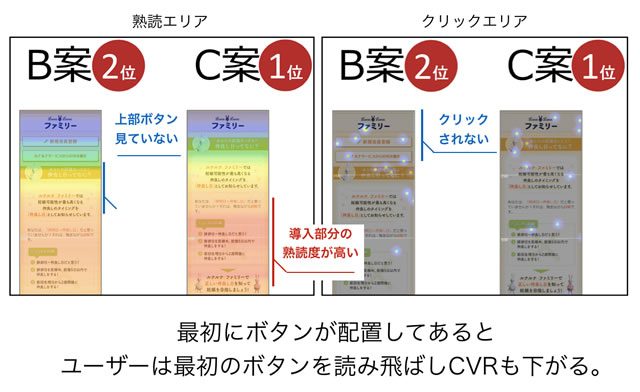
“どこを注視しているかがわかる熟読エリア”
"どこをクリック(タップ)したかを把握できるクリックエリア"
終了エリアからわかること
•真ん中より下くらいまでは半分くらいの人が見ている
•最後の方はほとんどの人が見ていない
熟読エリアからわかること
•ヘッダーは見られていない
•最も見られているのは「仲良し日はいつからなの?」のセクション
クリックエリアからわかること
• ユーザーは、最初のボタンではなく、ある程度内容を見てからボタンを押す
•最後のボタンは、10%くらいの人しか来ていないが、来た人はほとんど押している
•ユーザー情報引き継ぎのリンクを頑張って探してくれている
このことから課題として
- ヘッダーが見られていないこと
- 仲良し日はいつからなの?のセクションが熟読されていること
- ページ下部に配置しているリンクを10%の特定ユーザーに探させてしまっていること
という仮説立てることができたという。こうした仮説から、4パターンの改善案を作成し、ABテストを実施した。
解決策
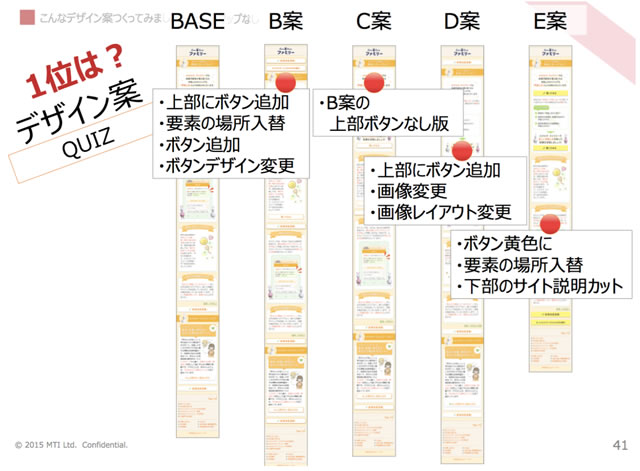
ヒートマップで分析し、仮説のデザイン案を検証。
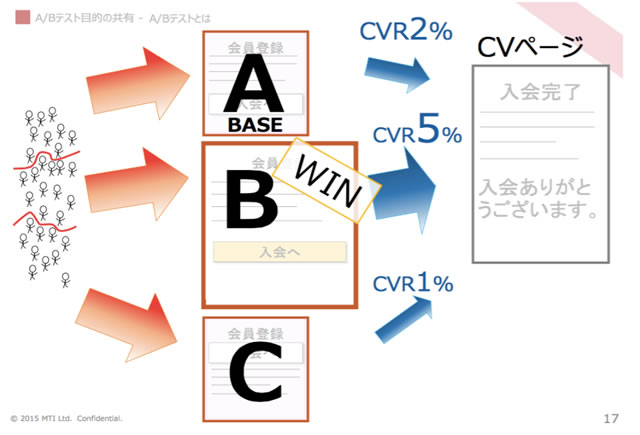
仮説をもとに複数のランディングページのデザイン案を検討。ABテスト(※1)によりどのデザインが効果的かを検証した結果、以下のような結果になった。

※1 ABテストとは、同一ページで複数のデザイン案を実際のユーザーで検証すること。

解決策とその理由
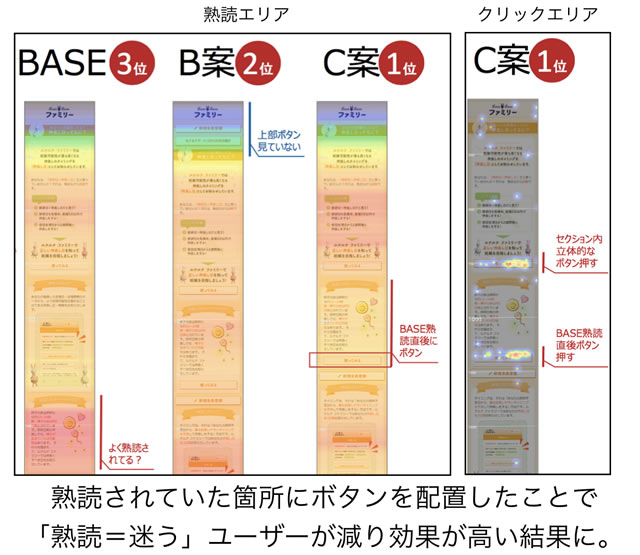
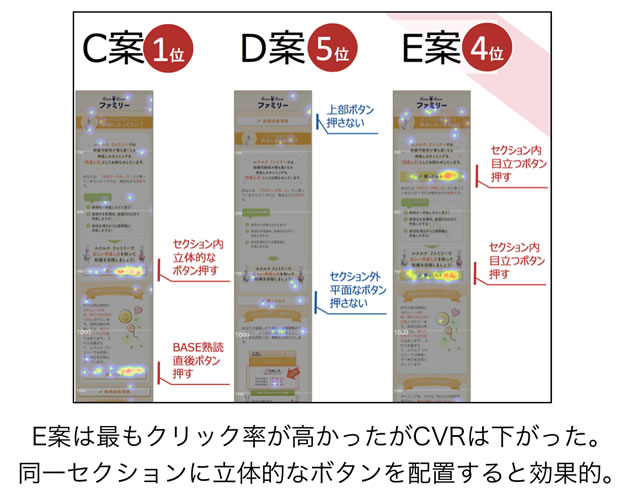
B→C→A→D→Eという結果に。D案やE案はもともとのベースデザインよりもCVRが低下する結果になった。 どうしてこのような結果になったかも、ヒートマップを見ると分かる。 ベースデザインの熟読エリアマップは「仲良し日はいつからなの?」の部分が目立って赤かったが、これはよく読まれているというよりは、読んだ後で止まっている、つまり迷っているからだった。そのため、「仲良し日はいつからなの?」のすぐ下にボタンをつけると、よく見られる上の方に移動しても赤くなっていない。これは、見られなくなったのではなく、迷わなくなったと理解するべきだ。A/Bテストの結果がふるわなかったデザイン案は、迷わせるデザインのままだったからである。

また、よく「上にボタンを置いたら押されるはずだ」と言われるが、これは正しいのかどうか検証した。B案とC案の違いは、一番上にボタンがあるかないかだけである。熟読エリアと最終クリックのマップを見ると、一番上のボタンはスルーされていることがよく分かる。いきなりボタンがあると、怪しまれて「おもてなし」としては最悪で怪しまれてしまう、ということがわかった。

最終クリックのマップでは、ボタンのデザインを「立体にした」ことは効果があったと分かる。もうひとつ重要なのは、「セクションの中に入れる」ことだ。セクションとセクションの間にあるボタンはあまり押されていない。最も押されているのは、最も読まれていたセクションの中にあるボタンだった。また、ボタンを黄色くした案は結果がかんばしくない。というのは、確かにクリックはされているが、コンバージョンには結びついていなかったからだ。目立つボタンは確かに押したくなるが、あまり意識せず押して会員登録を求められると、そこで引き返してしまう傾向にある。目立ち過ぎのボタンは逆効果ということだ。

成果
改善点からさらなる課題を見つけられ、ユーザーへのニーズに迅速に応える事が可能に
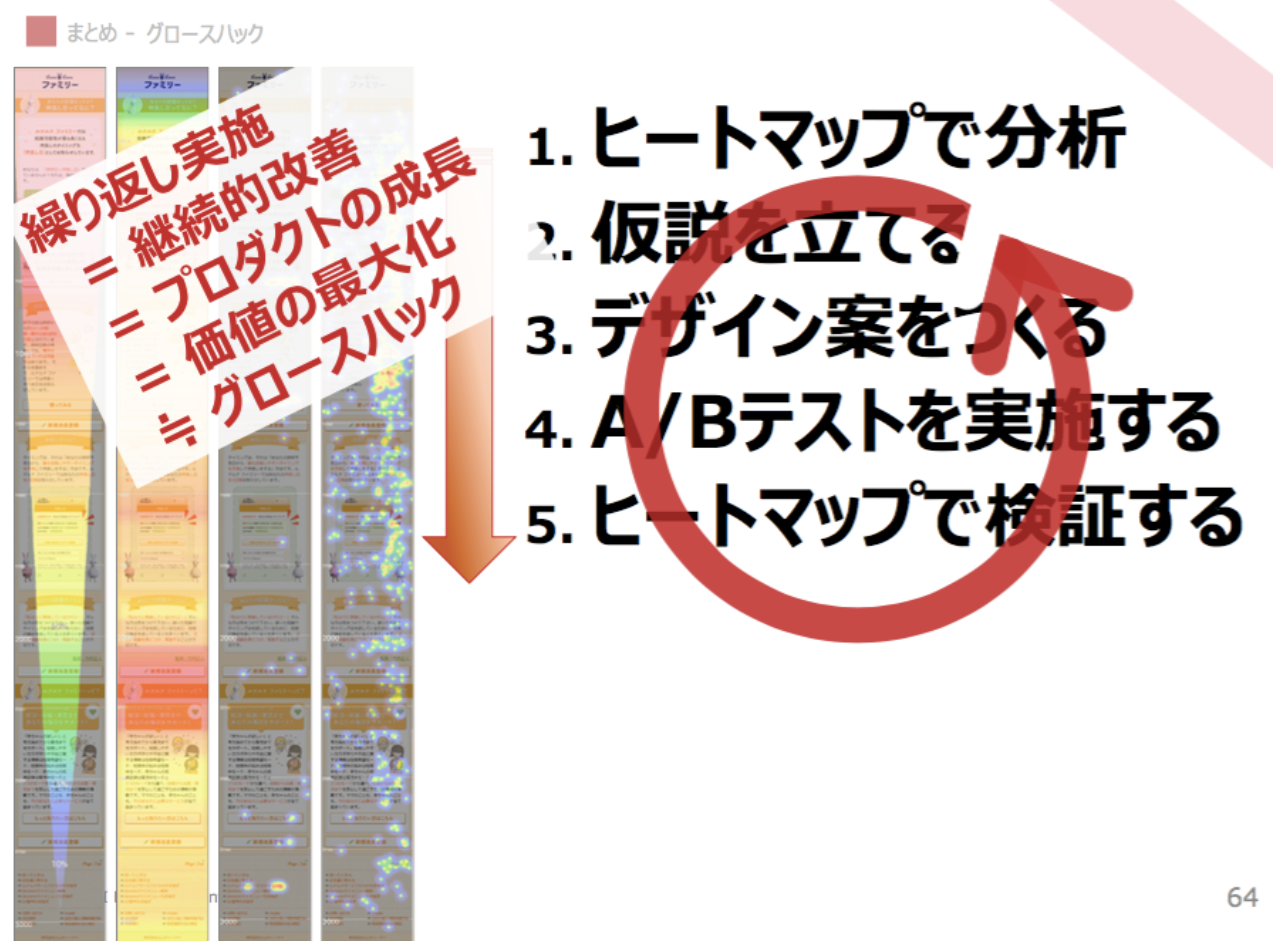
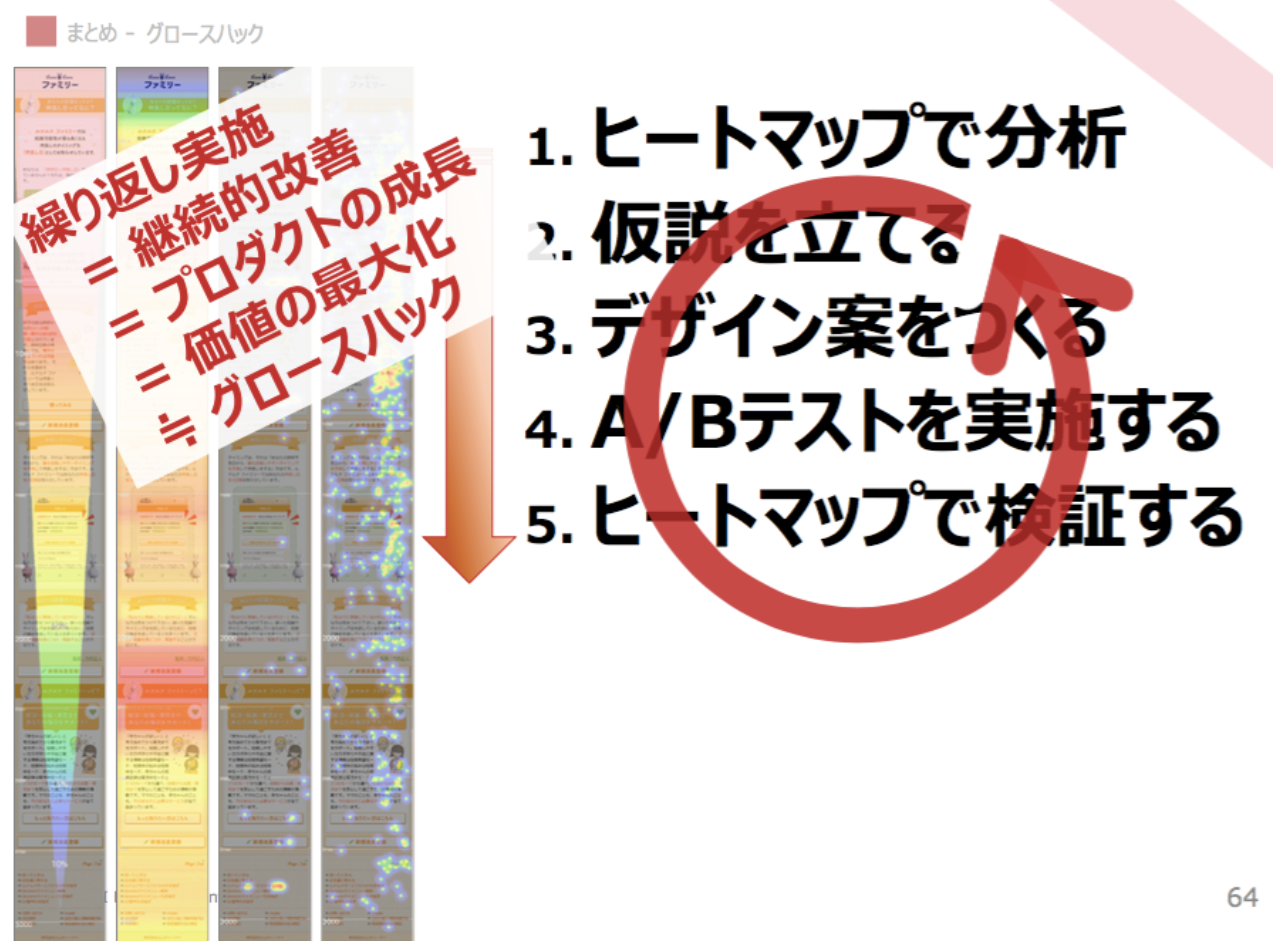
ヒートマップで検証して分かったことを簡単にまとめると、以下のようになる。
A/Bテストで最もよい成績だったC案は、これら全てを満たしている。やっていいことと悪いことがはっきり出たが、ポイントは「分析結果をきちんと踏まえてデザイン案を作ったかだ」と大野氏は言う。C案とD案は分析結果に沿った改善をしていない。しかし、分析したくない人の中には、数字が苦手な人もいる。ヒートマップのいいところは「分析で数字が出てこない」。ヒートマップで見れば、数字を使わなくても簡単に理解できる。また、どこでどのような効果があったか分かるので、一度にいろいろな部分を変えてテストできる。さらに、- ヒートマップで分析
- 仮説を立てる
- デザイン案をつくる
- A/Bテストを実施する
- ヒートマップで検証する
というサイクルを繰り返すことで、プロダクトの成長と価値の最大化が図れる。

ルナルナも、最初の改善でコンバージョンが121%になった後で、繰り返し何度も実施することで、さらに171%の改善につながっているという。
事例集をダウンロード
アクセス解析ツールUser Insightの製品説明資料、事例集をダウンロード
実際の活用事例を取得するにはこちらのフォームに、すべてご記入いただき、ボタンをクリックしてください。製品カタログと、User Insight活用事例、申し込みフローの詳細をお送りします。
ご記入いただいた情報につきましては、カタログ資料の送付や弊社からのご連絡の目的以外に利用することはありません。プライバシーポリシー
このサイトはGoogle reCAPTCHAによって保護されています。 プライバシーポリシー ・ 利用規約